こんにちわ。訪問ありがとうございます。
このブログに辿り着いたあなた。ブログを開設したけど正直…
- ブログに載せる画像サイズがわからない
- 適切なサイズの画像を載せたいけど確認方法がわからない
- 画像サイズを変更したいけど変更方法がわからない…。
こんな悩みがあるのではないでしょうか。
 薬剤師OL
薬剤師OL
そんなあなたに!初心者でも簡単な『ブログ画像サイズの確認方法』『画像サイズの変更方法』を紹介します。今日から画像サイズの編集は楽々!楽しいブログライフが送れることになるでしょう。
最適なブログ画像サイズの確認方法
最適なブログ画像サイズとは?
最適なブログ画像サイズとはズバリ「ブログの横幅に合わせる」ことです。ここで言う横幅とは記事を書くエリアの横幅のことです。
最適なブログ画像サイズの確認方法
検証
自身のブログページのどこの場所でも良いので右クリックし「検証」をクリックします。

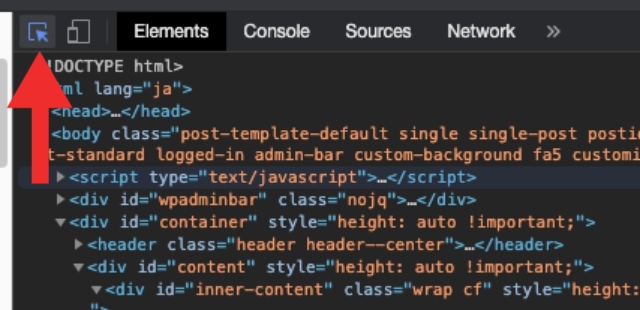
デベロッパーツールの左端を選択
デベロッパーツールの左隅にある矢印をクリックします。

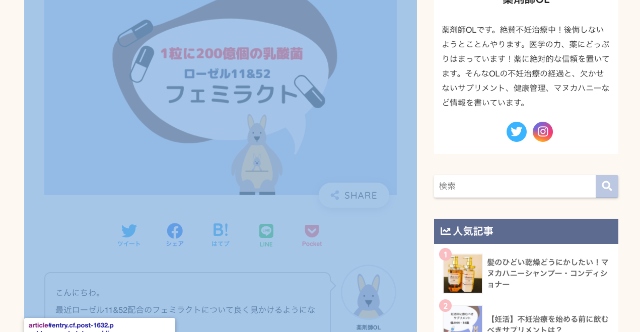
青部分を選択
記事が書かれるべき横幅部分が適切に青く選択されている場所でクリックします。カーソルを合わせる位置によっては別の場所が青く選択されることもあるので注意してください。

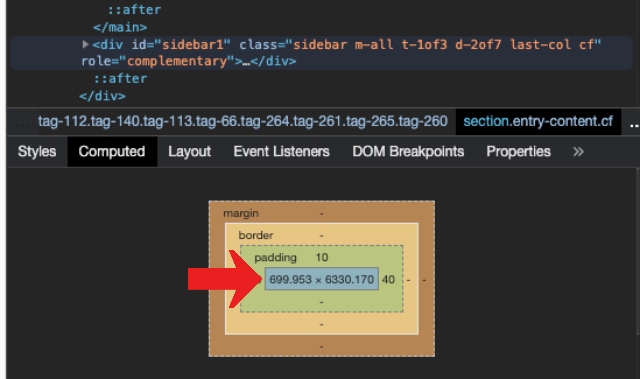
「computed」を選択
「computed」を選択するとこのようにサイズが表記されます。記事コンテンツエリアと同じ色(今回は青色)が選択されている部分のサイズとなります。左が横幅、右が高さになります。

画像サイズが違うとダメな理由
 カンガルくん
カンガルくん
そもそも画像サイズが大幅に違うと何がダメなの?
確かにWordPressなどでは容量の大きい画像をアップロードすると、自動的にブログの記事幅へ合わせてリサイズして表示してくれるよね。ただアップロードした元の画像サイズの容量が大きいと問題点もあるんだよ。
 薬剤師OL
薬剤師OL
- 画像サイズが大きい=画像のファイルサイズ(容量)も大きい
- 画像サイズは大きすぎるとサイトの表示スピードが遅くなる→「容量が小さい画像」が適している。
- そのためあらかじめ画像サイズを小さくし圧縮してからアップロードするのがbetter
- 目安として1枚100kb以下に圧縮すると良い
ポイントとしてはデータ容量が小さく、見栄えが良ければいいんです。
 薬剤師OL
薬剤師OL
画像サイズの変更方法
画像サイズの縦横比(アスペクト比)はいくつが最適か?
画像サイズの縦横比に明確な決まりはないのですがアスペクト比の参考値を載せて起きます。
- 黄金比【1.618:1(640×400)】
- 白銀比【1.414:1(640×453)】
- 記事内は読み手の邪魔にならないよう場合によっては縦幅だけを短くします。
このブログの記事記載部分の横幅は700程ですが、幅いっぱいより少し狭く画像を載せたいのと、今後のブログ引っ越しを考え、一般的な「横幅640」で画像サイズを統一しています。
 薬剤師OL
薬剤師OL
画像サイズの変更方法
Windowsならペイント、Macならプレビューといったソフトでも画像サイズの変更はできますが今日は便利な『BeFunky』というツールを使った変更方法をご紹介します。
BeFunky(https://www.befunky.com/)はオンライン上で使える画像編集ツールです。
- 操作がシンプルで初心者でも簡単
- リサイズやトリミング、文字入れ、簡単なイラストなど基本操作が無料
- アカウントを作成しなくてもすぐに使える
- 日本語対応
BeFunkyで画像サイズの変更方法
使い方です。
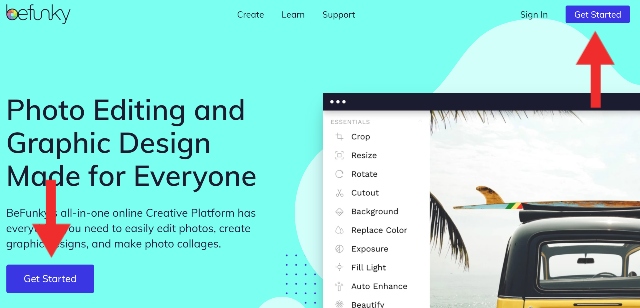
Get Started
BeFunky(https://www.befunky.com/)にアクセスし「Get Started」(どちらでもOK)をクリック。

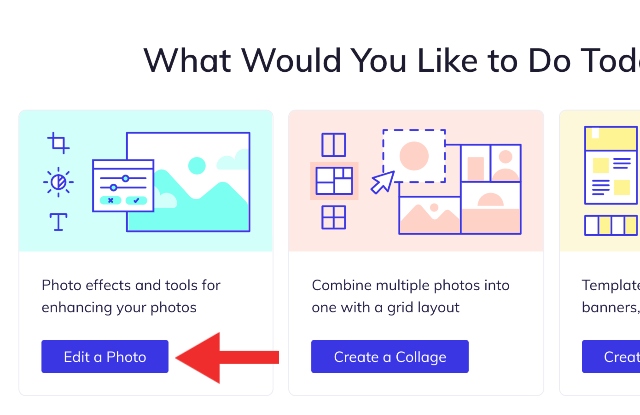
Edit a Photo
「Edit a Photo」をクリック。

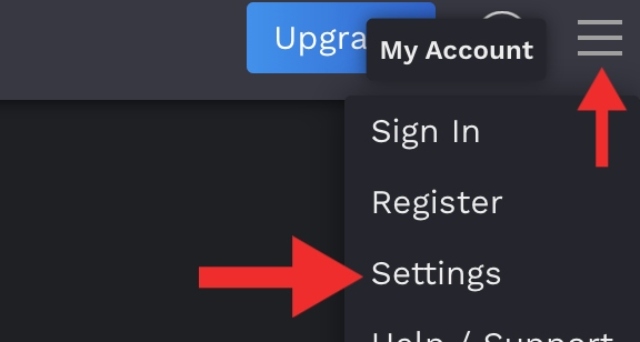
設定
右上のメニューバーをクリックし「Settings」をクリック。

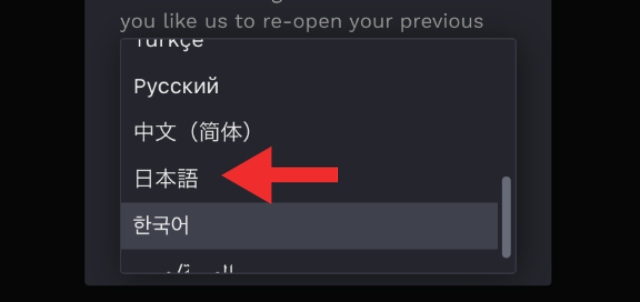
「日本語選択
日本語を選択することで言語が日本語でツールを利用できます。

画像を開く
上部中央の「開く」をクリックし画像サイズの変更をしたい画像を開きます。

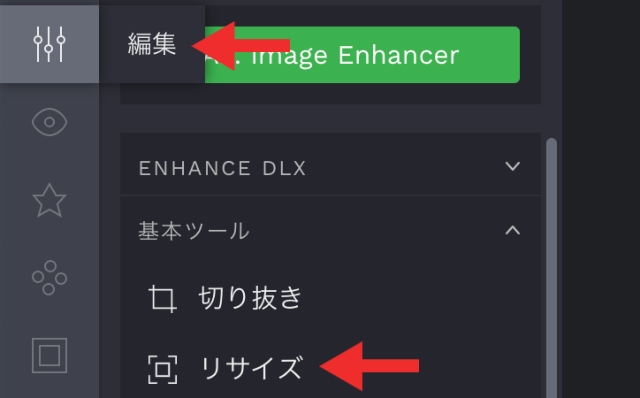
「リサイズ
左バーの編集タブを開き「リサイズ」を選択すると画像サイズ変更のページになります。任意の画像サイズを入力し「適応」すれば画像サイズの変更完了!

画像を保存
上部中央の「保存」をクリックし変更した画像を保存します。

ブログ画像サイズの確認方法と画像サイズの変更方法 まとめ
いかがだったでしょうか。これで今日から簡単にブログ画像サイズの変更ができるようになりますね。慣れたら数秒なので快適なブログライフを送れると思います!
 薬剤師OL
薬剤師OL




